728x90
grid layout
grid layout은 비교적 직관적이어서 다른 레이아웃보다 사전지식이 덜 필요하다.

✨네개 짜리 박스를 마크업한다
<body>
<div class="wrap">
<div class="grid1">header</div>
<div class="grid2">sidemenu</div>
<div class="grid3">content</div>
<div class="grid5">footer</div>
</div>
</body>
✨이 박스에 grid layout을 사용한다고 선언
.wrap{
display: grid;
}
✨가로로 2칸 세로로는 3칸이므로 grid-template-columns에 두 개의 가로 크기를 차례로 지정하고 grid-template-rows에는 위부터 아래까지 세 개의 세로 크기를 지정한다.
.wrap{
display: grid;
grid-template-colums: 30% 70%;
grid-template-rows: 50px 150px 50px
}
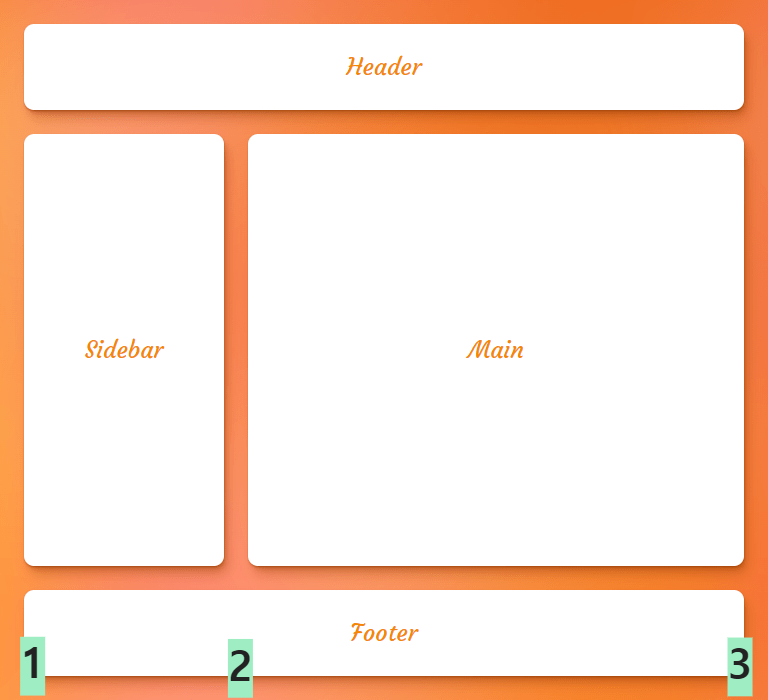
✨다음으로 각 칼럼의 경계선 번호를 알아야 한다. 칼럼이 2개이므로 경계선 번호는 1,2,3까지 있다
.grid1 {grid-column-start: 1; grid-column-end: 3;}
.grid2 {grid-column-start: 1; grid-column-end: 2;}
.grid3 {grid-column-start: 2; grid-column-end: 3;}
.grid4 {grid-column-start: 1; grid-column-end: 3;}header의 grid column은 1~3, sidemenu의 grid column은 1~2, content의 grid column은 2~3, footer의 grid column은 1~3으로 설정한다. 이 레이아웃에서는 행이 합쳐진 칸이 없으니 row의 경계선은 필요하지 않는다
