728x90

블록 레벨 요소(Block-level Elements)
- 블록 레벨 요소는 마크업을 할 때 줄이 바뀌는 특성을 가지고 있습니다.
- 블록 요소는 하나의 박스라고 생각하면 됩니다.
코드
<h1>~<h6>
- 각 섹션의 제목을 나타냅니다.
- h1요소가 가장 높은 등급(크기가 가장 크게 표현)이고, h6요소가 가장 낮은 등급입니다.
<p>
- 문단을 나타냅니다.
- 텍스트를 단락으로 정의합니다.
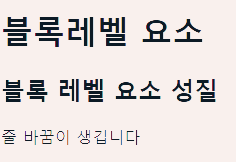
예제


△ (예제1)에서 마크업 한 <h1>,<h2>,<p> 요소들은 블록의 성질을 가지고 있어 화면상 줄 바꿈 현상이 일어남.
인라인 요소(Inline Element)
- 인라인 요소는 마크업을 할 때 가로로 정렬이 됩니다.
- 인라인 요소는 텍스트라고 생각하면 됩니다.
- 즉, 블록 레벨 요소처럼 행이 바뀌지 않고 한 줄로 출력됩니다.
코드
<strong>
- 해당 내용의 중요함을 나타냅니다.
- 중첩할 수록 중요한 부분입니다.
<span>
- 요소자체만으로는 아무런 의미를 갖지 않습니다.
- class, lang, dir등의 전역송성과 함께 사용하면 유용합니다.


△(예제2)에서 마크업 한 <strong>,<span> 요소들은 인라인 성질을 가지고 있어 행이 바뀌지않고 한줄로 출력.
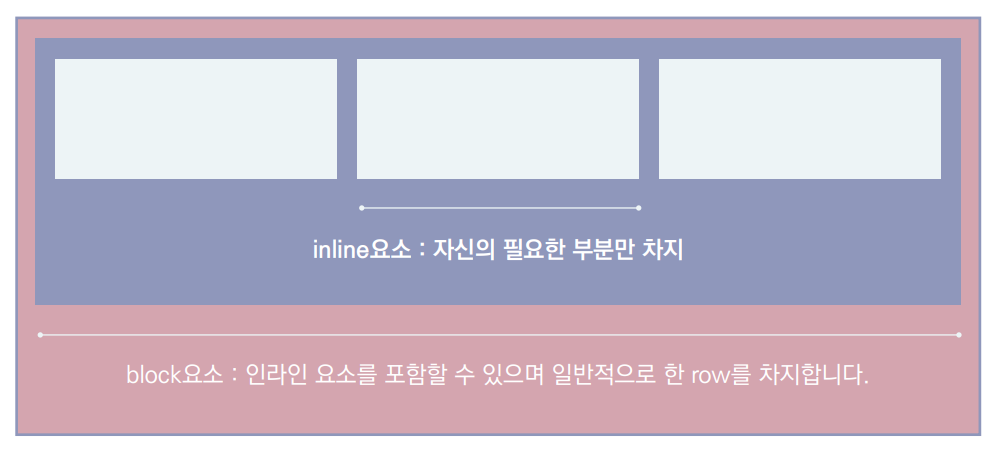
블록 레벨 요소와 인라인 요소의 특성
▲ 마크업 할대 블록 레벨 요소와 인라인 요소의 특성을 잘 알고 있어야만 문법적 오류를 방지할 수 있습니다.
ex) <span><h1>블록 레벨 요소<span><h1>
☞<span>은 인라인요소, <h1>은 블록 레벨 요소로 마크업할 경우 에러가 발생합니다.
| 요소 유형 | 특징 |
| 블록 레벨 요소 |
- 블록 레벨 요소는 텍스트(문자)와 인라인 요소를 자식 요소로 포함할 수 있습니다. - 블록 레벨 요소 중에는 블록 레벨 요소를 자식 요소로 포함 할 수 있는 요소와 포함할 수 없는 요소가 있습 니다. |
| 인라인 요소 |
- 인라인 요소는 텍스트(문자)와 인라인 요소를 자식 요소로 포함할 수 있습니다. - 인라인 요소는 레벨 요소를 자식 요소로 포함할 수 없습니다. |
